DatabeatOMNI publishing platform offers multiple sources of information to be displayed on digital signage screens. By allowing users to add coded content with or without video and pictures the platform is extremely versatile and powerful.
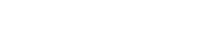
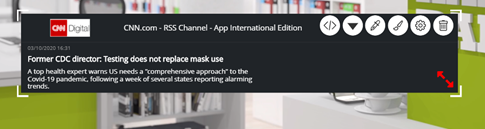
Preview in DatabeatOMNI of an RSS web widget redesigned template on a video background.
Content on This Page
About Databeat Platform and players
How to Display web code with Databeat Technologies
Supported code
The codes that can be used to display web content of various sorts with Databeat technologies are HTML, Cascades Stylesheets (CSS) and Javascript (JS).
What are DatabeatOMNI and OMNIplayers
The DatabeatOMNI platform is where users manage and organise their content, locations, players and users. It sits on the Microsoft Azure cloud and is "all web". Users are encouraged to authenticate with the Microsoft Office 365 or Google G-Suite accounts.
The OMNIplayers (OMNIplay, OMNIcast and DatabeatTV) software sits on the player-side. They are thick clients that are installed on each CPU where playback according to the schedules and layouts from DatabeatOMNNI is executed.
- Samsung Tizen (B2B)
- LG WebOS (B2B)
- Philips Android (B2B)
- Other Generic Android devices (Like Databeats own Omniplay3 hardware)
- Amazon Fire (android)
- Google Play (android)
- Apple (IOS)
The devices have their own web browser/web engine and one should know that these engines may restrict technologies that will work. This is not a limitation in the Databeat OMNIplayer technologies. For instance, older models om Android, Samsung Tizen and LG webOS will not support Javascript ES6, ES5 will be required. One should know what destinations the desired result is supposed to work on.
How to display web code with Databeat technologies?
There are various ways to display web content with DatabeatOMNI and Databeat OMNIplayers.
- Fullscreen. A webpage can be uploaded and published in principle the same way as video and pictures. It will be displayed frameless using iframe Technologies.
- Partial. Using a concept known as "widgets" to DatabeatOMNI users, one can add "overlay" content on a background, ie a picture or a video. Widgets can be positioned and scale at user discretion anywhere and in any size. Widgets can be an iframe or a dedicated code.
- Templated widgets. DatabeatOMNI comes with a few premade Plugins that allow users to focus on the design part of the widget. To these widgets, user work with a template editor to add or modify existing templates to suit their needs. Example of such widgets are RSS, Finn (classified ads) and Office 365 or Google G-suite calendars to make personalized designs for Doorsign, wayfinding or resource overviews).
Who and where
The DatabeatOMNI user section shows all users including their group belongings. A user must be a Code user </> to be able to access code widgets and templates.


Templates
Typically Template enabled widgets will have a combo icon to select widgets, and a code icon to write/edit code (available for coder role users only). Here the RSS widget. Code users will be able to make their own design built on the DatabeatOMNI RSS parser engine.


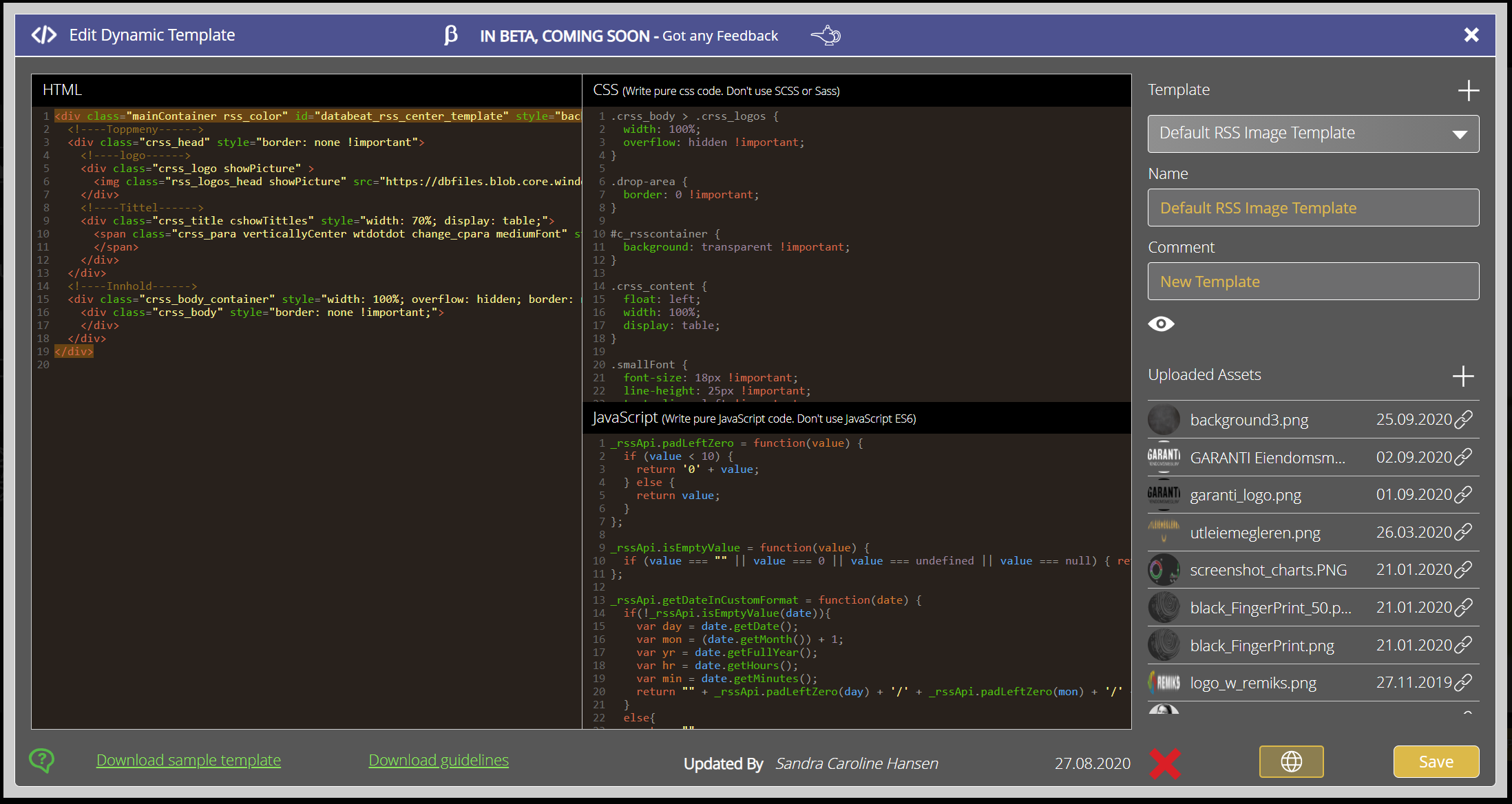
The Template Editor contains a UI familiar to coders who can embed their code and do simple modification directly. The bottom line contains sample code to be downloaded and downloadable guidelines (pdf files).

Code Widget
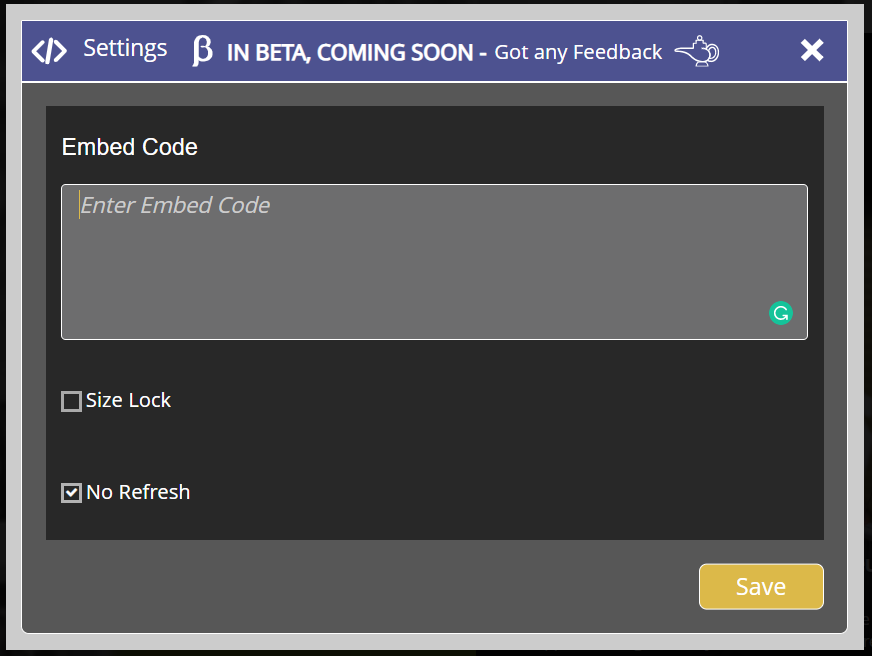
The Code widget allows code role only users to add their own code by copy and paste. It processes the code (CSS, JS or HTML) directly. This should be used by experienced programmers as the code is executed directly and may crash the host
(the respective Databeat OMNIplayer software).

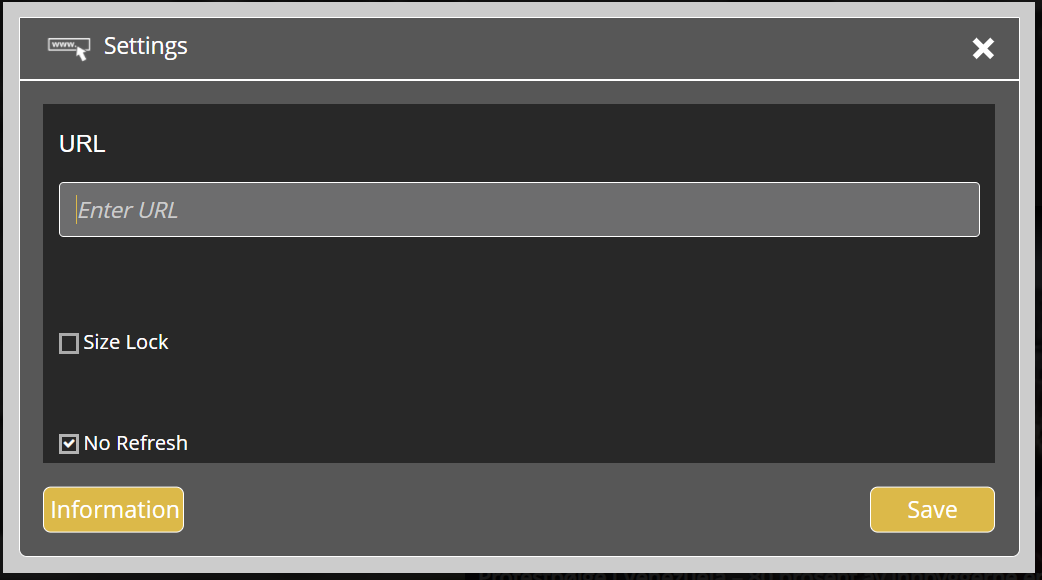
Iframe
Some may prefer to host their own webpage and display it frameless. (web in web) The web widget allows users to do it directly by adding the URL directly. This must be a webpage that is hosted on an external web server, either on the internet or the customer's internal network (intranet) for internal-only content. Iframe is a w3c standard that offers is more protection what the webpage can and cannot do (outside its frame). Iframe is a very simple and efficient way of integration, customers will have complete control of the content, like design and responsiveness.