- Databeat Knowledge base
- Databeat Signage
- Screen Designer
How to add a social media widget in DatabeatOMNI?
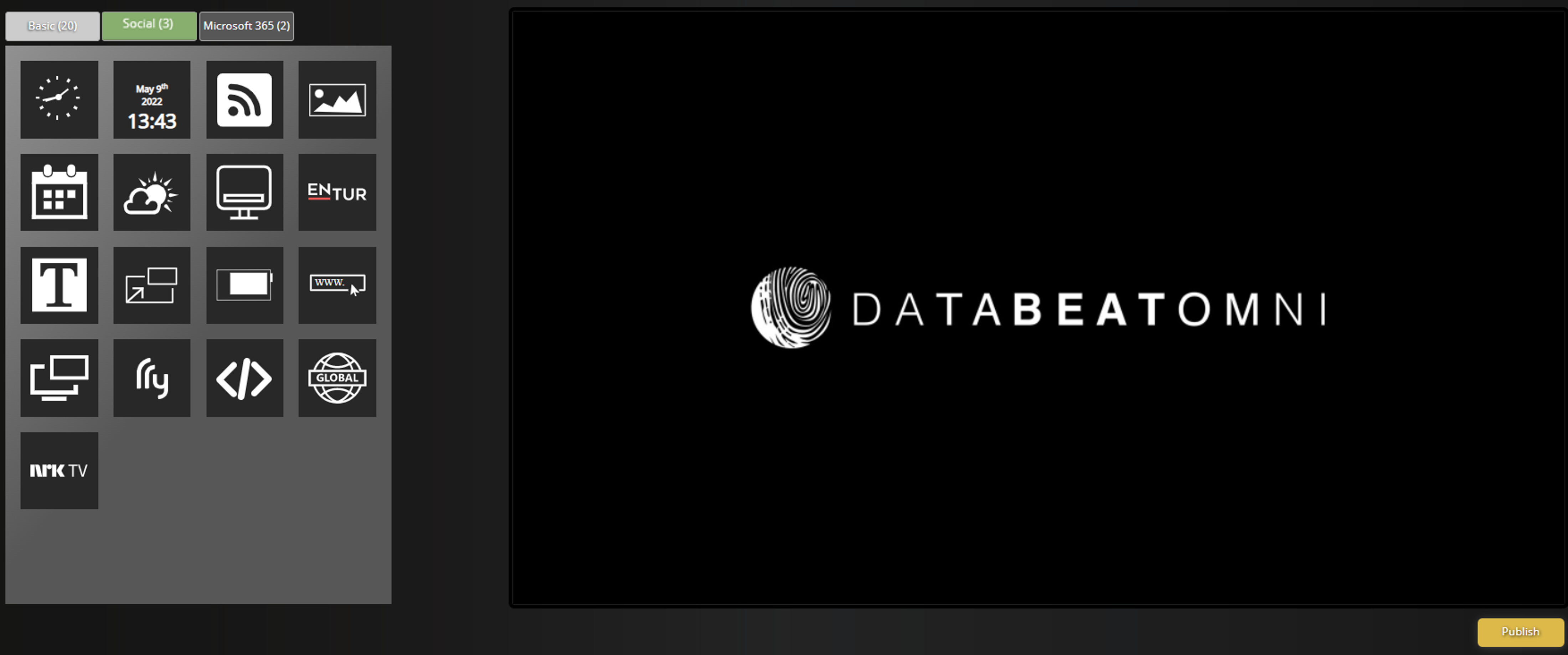
Design your content with widgets from Screen Designer in DatabeatOMNI. Choose between Facebook, Instagram and Twitter located in the column for Social. Drag-and-drop the widget and log into your account to get started.
Please note that your channel requires a file published directly in media to be able to display your published widgets. The widgets from Screen Designer will appear as an overlay to published content.
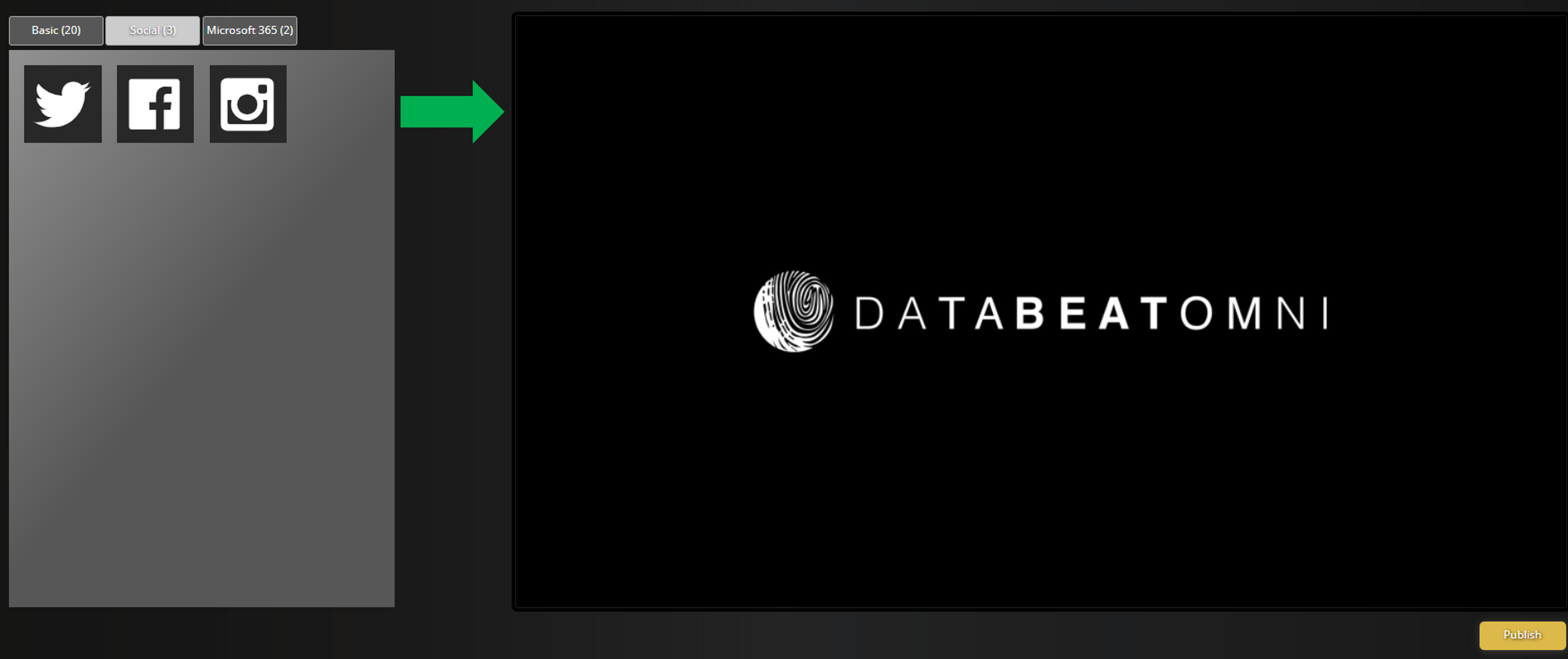
1. Click on the Social column on the left side of the interface inside the Screen Designer.

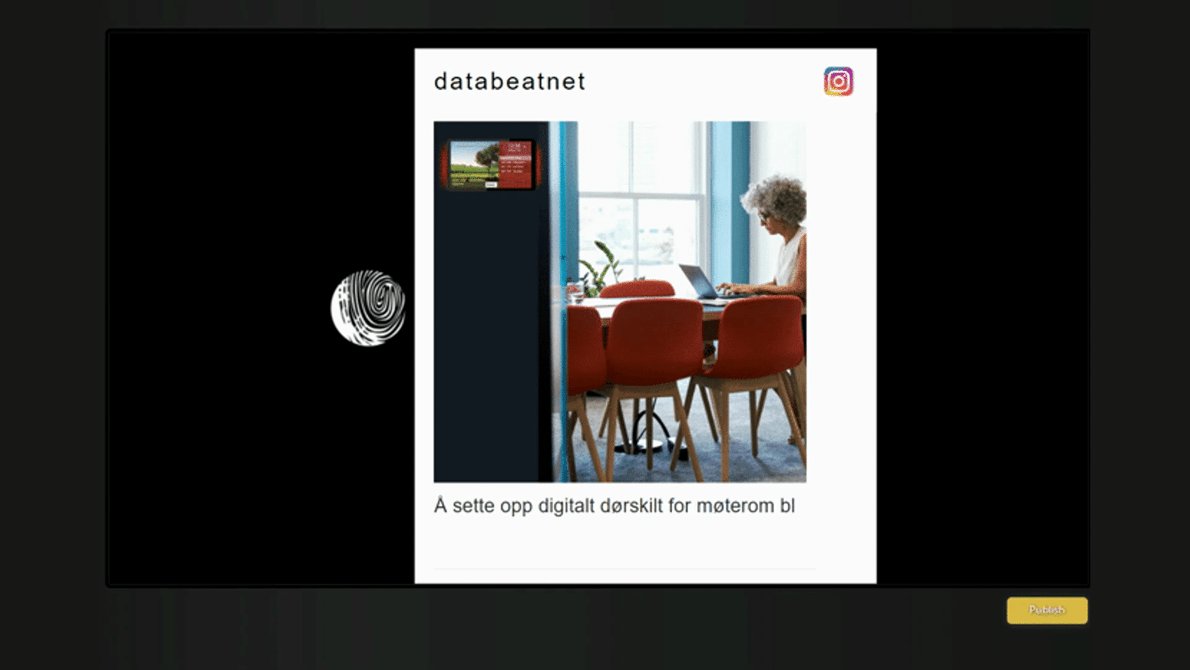
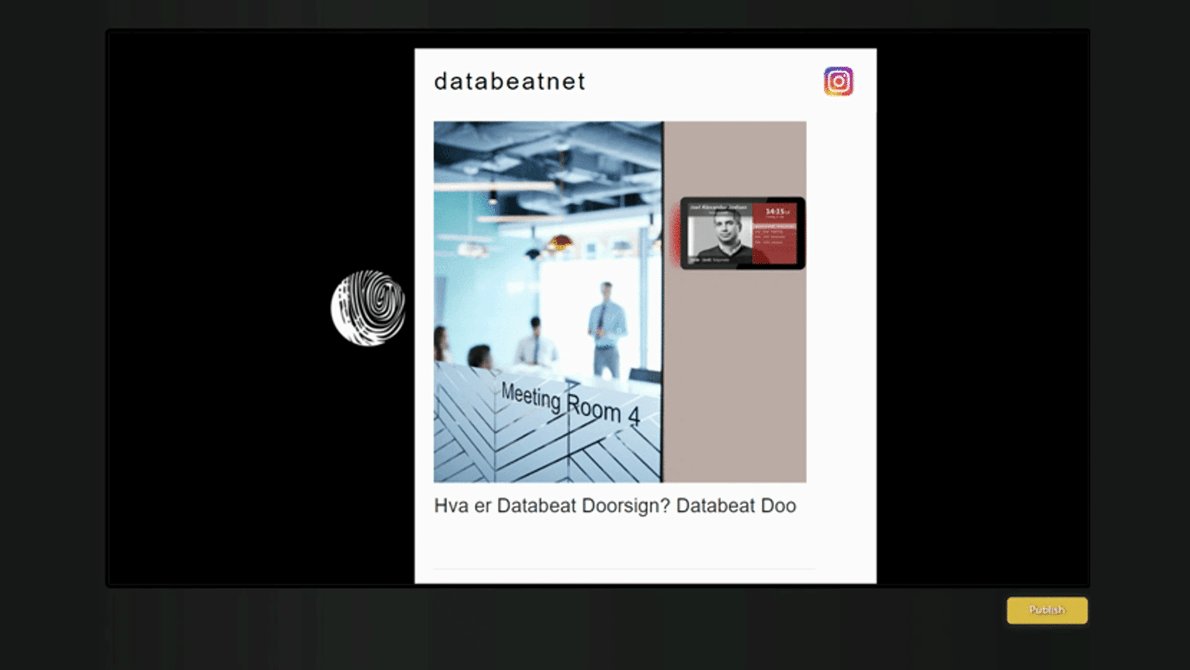
2. Choose from Twitter, Facebook and Instagram. Drag-and-drop the social media widget you want to display.

3. A first-time user is initially prompted with cookies. Proceed and log in to your account.
Read more about our privacy policies here.
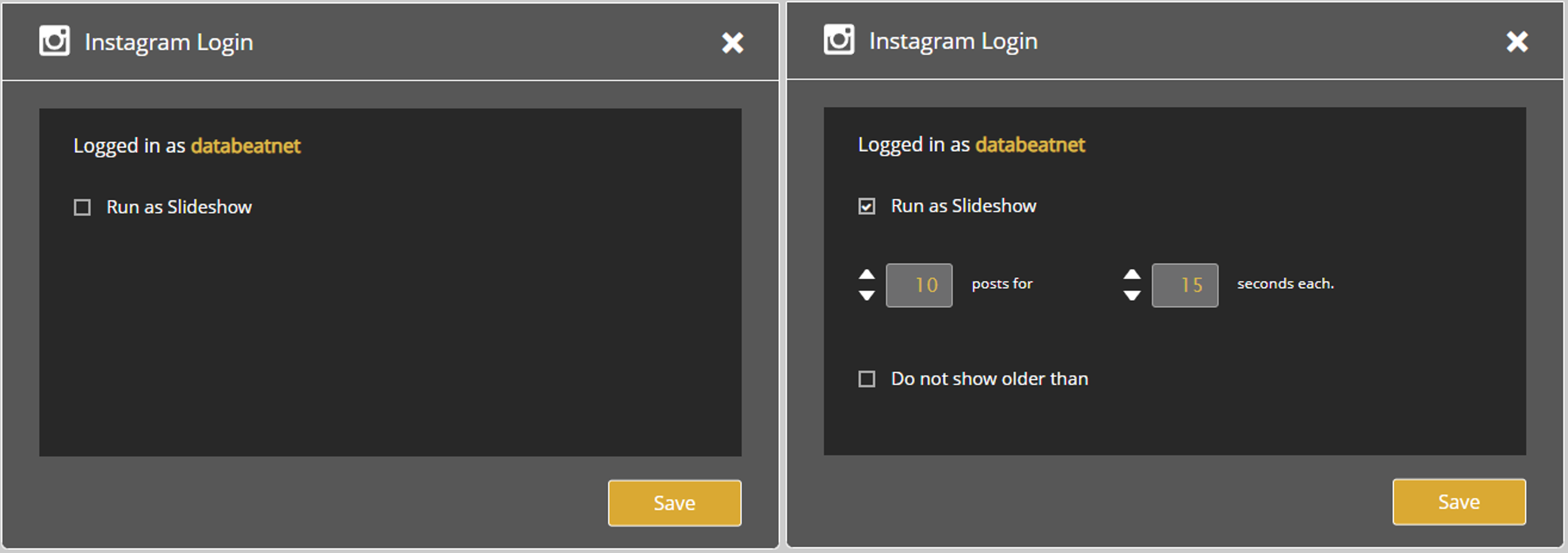
4. Configure settings for population or slideshow.

The amount of posts displayed at once will depend on the framework size of your widget. Adjust size and scale to your liking.
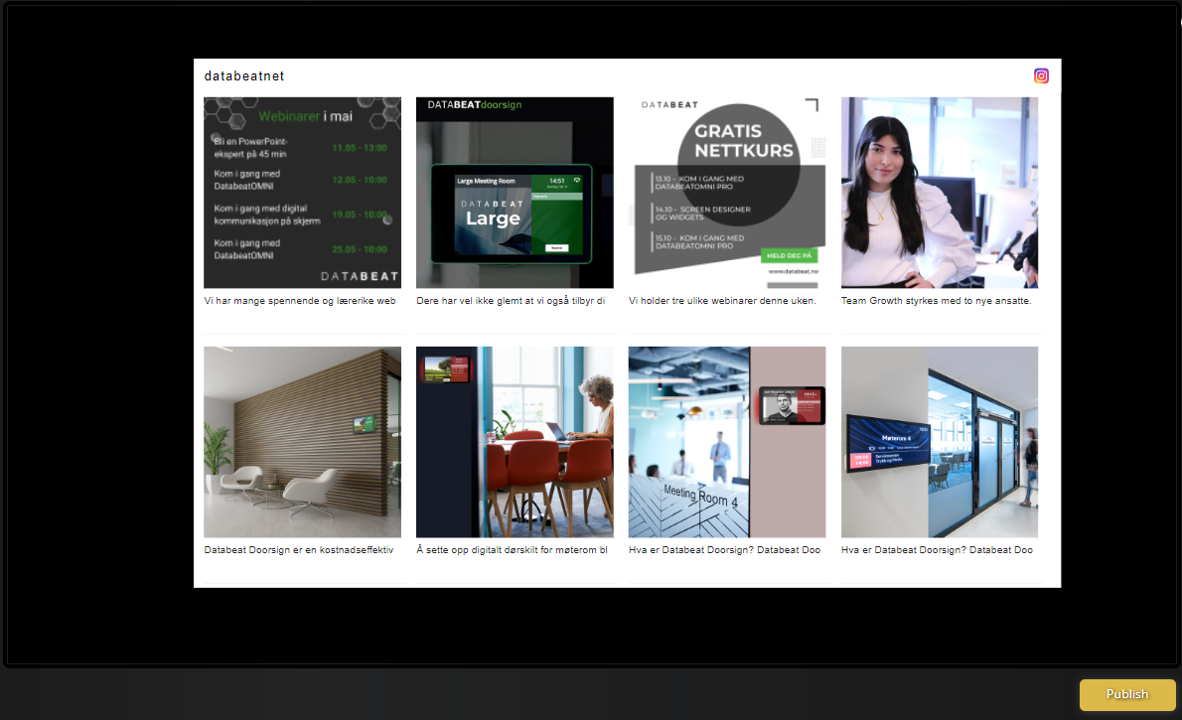
Population will display social media posts statically.
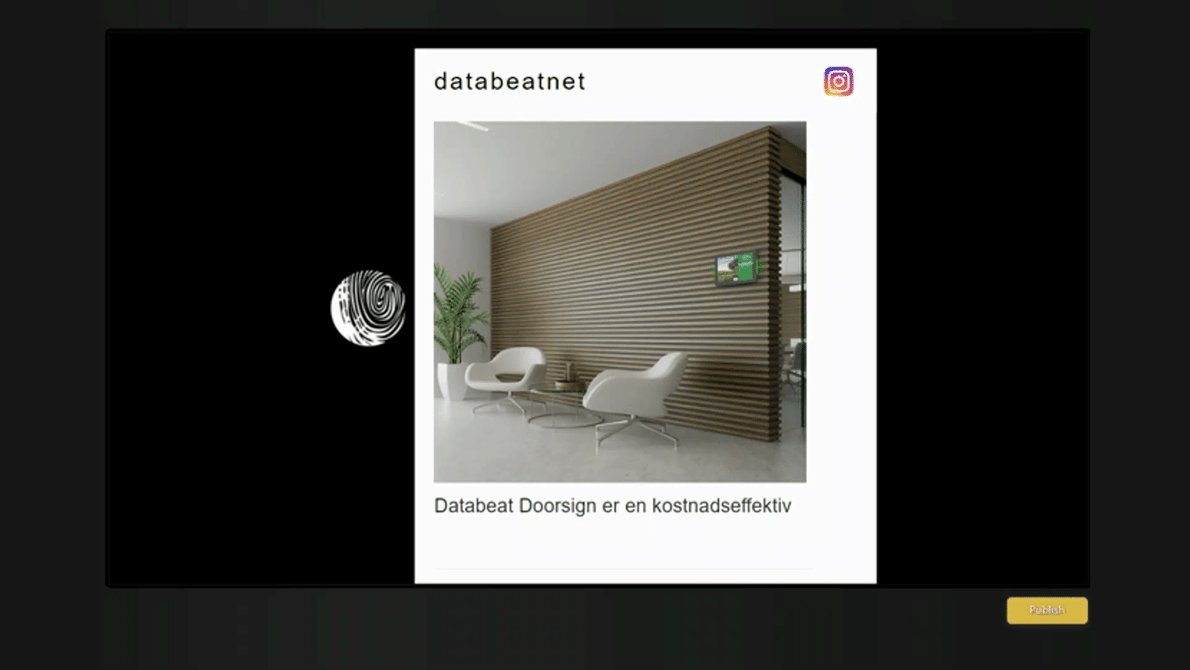
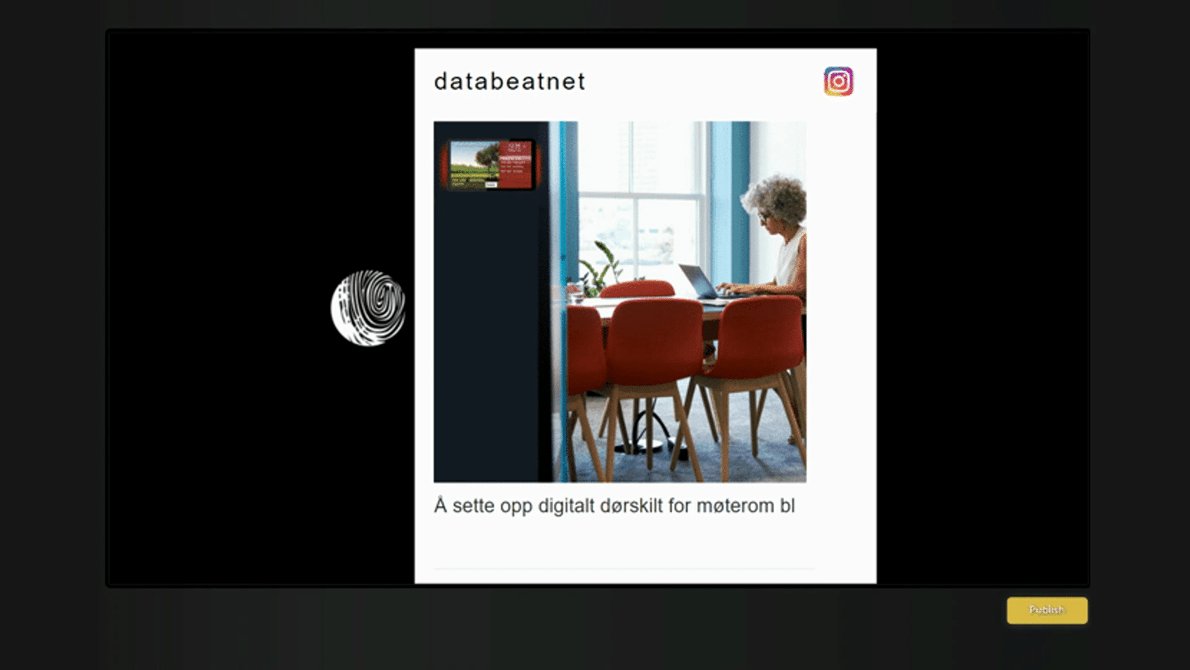
Slideshow will run a presentation of all social media posts sequentially, based on the parameters set in settings.
4.1 Population

4.2 Slideshow

Social media posts like video, collage and reels are not supported.
The widget will not be displayed on-screen if you are prompted with no available posts when setting up your social media widget.
5. Click on Publish to save the screen design for your channel. You will be notified when your screen design has been saved. Your channel is now ready to use.