A media mismatch happens when uploading maladjusted content to a channel. With a predefined target resolution, DatabeatOMNI will recognize when a mismatch happens and allow users to crop and scale their uploaded content to better fit their screen.

Step-by-step guide for media mismatch (Crop & Scale)
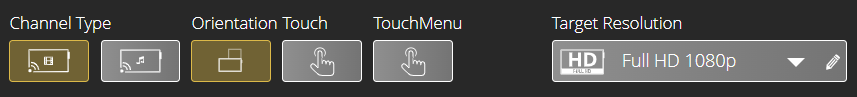
Target resolution
When uploading content to your media channel you should aim to customize your content to fit the screen in which the content is intended for. This task may not be straight forward to users who that are new to the game. To better help our customers and users we have implemented a feature that helps customers adjust their content if our system recognize a media mismatch.

What is a media mismatch?
A default channel in DatabeatOMNI has the standard target resolution set to Full HD. This value represented in pixels is 1920x1080 for landscape, and has an aspect ratio of 16:9, which is common for most screens. A media mismatch occour if a user uploads content that does not align with this value, or the value you have set as target resolution for your channel.
Uploading content with media mismatch
Step 1: Select a channel
Step 2: Click on Publish
Step 3: Upload a local mediafile
Step 4: Press "Publish"
Our system will recongize if there's a media mismatch. The file will automatically be published if the media matches the target resolution set for your channel.
Step 5: A media mismatch is recognized. Proceed to crop and scale by selecting "Yes".
The guide illustrates a perfect example of a media mismatch. For this example we have uploaded a file with resolution 1280x720 to a channel with target resolution set to 1920x1080. Instead of upscaling automatically, which may not always justify the quality of the file, the user will be able to manually crop and scale the content.
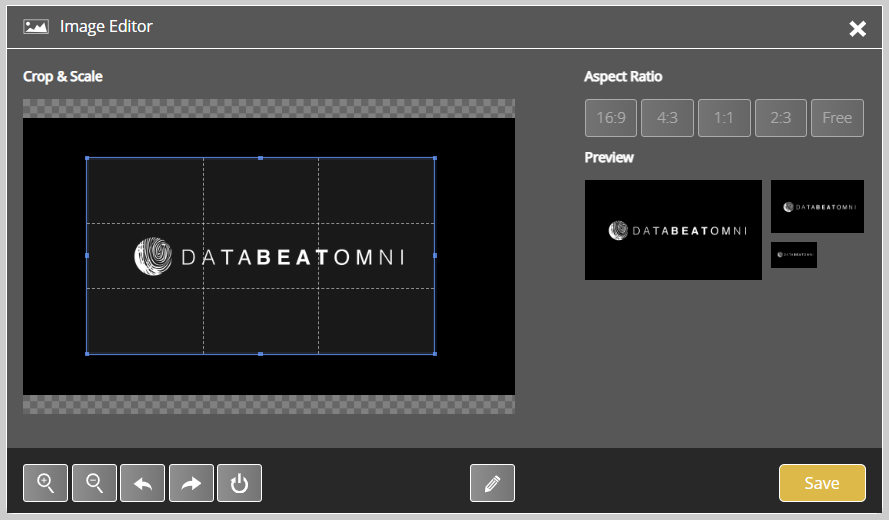
Step 6: Crop and scale their content to their liking.
The blue grid framework represents the boarders of your public display.
Adjust the scaling of the file by pulling the corner, and move the framework with drag-and-drop.
Step 7: Click "Save" to upload