- Databeat Knowledge base
- Databeat Signage
- Screen Designer
How do I add Entur Widget in DatabeatOMNI?
With Screen Designer, you are able to design your content with widgets. Here's how you can add Entur widget, a real-time timetable widget for public transport, in DatabeatOMNI.
Video: How to add Entur Widget in DatabeatOMNI.
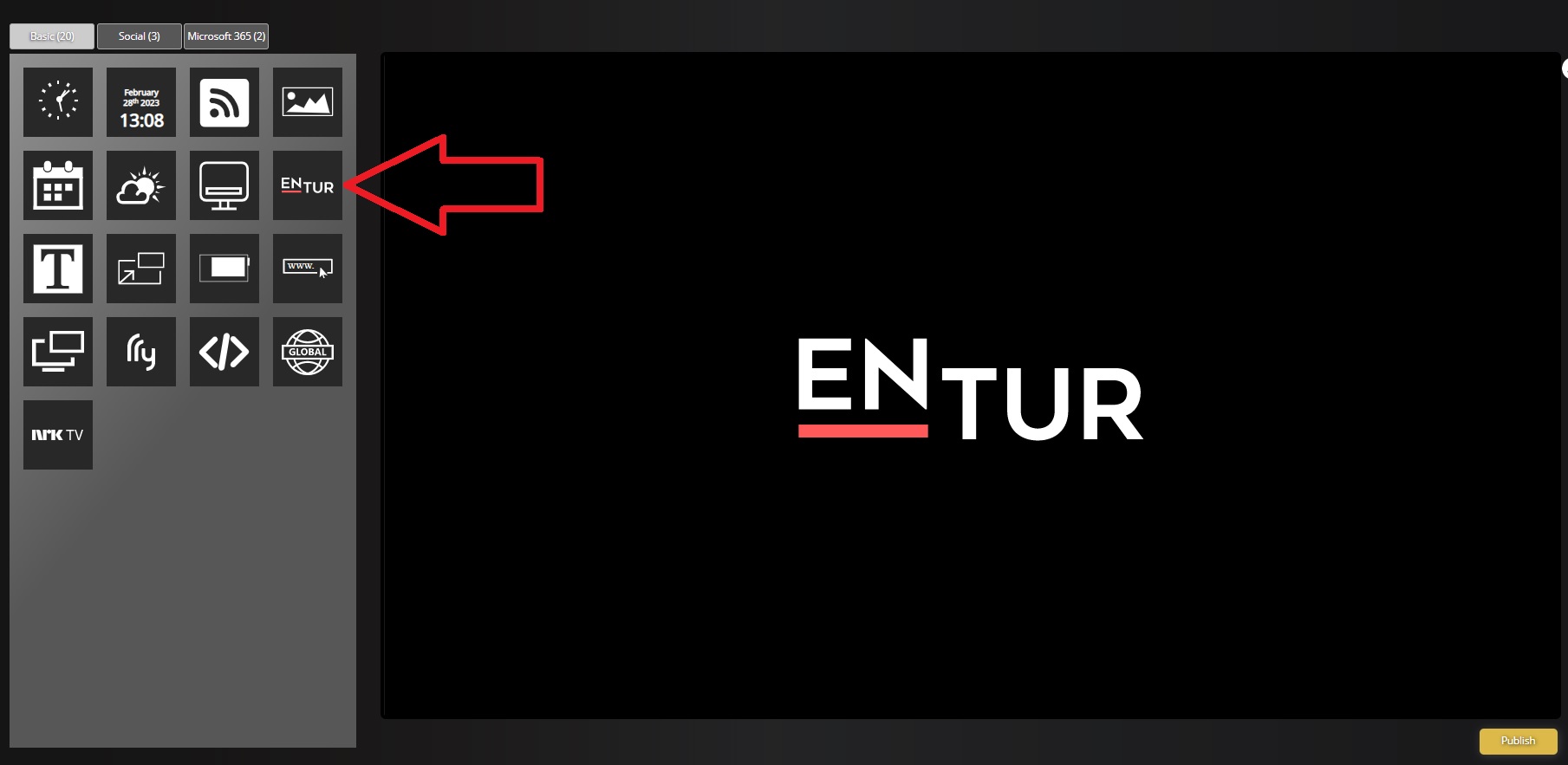
1. Select the Entur Widget on the left side of the interface.

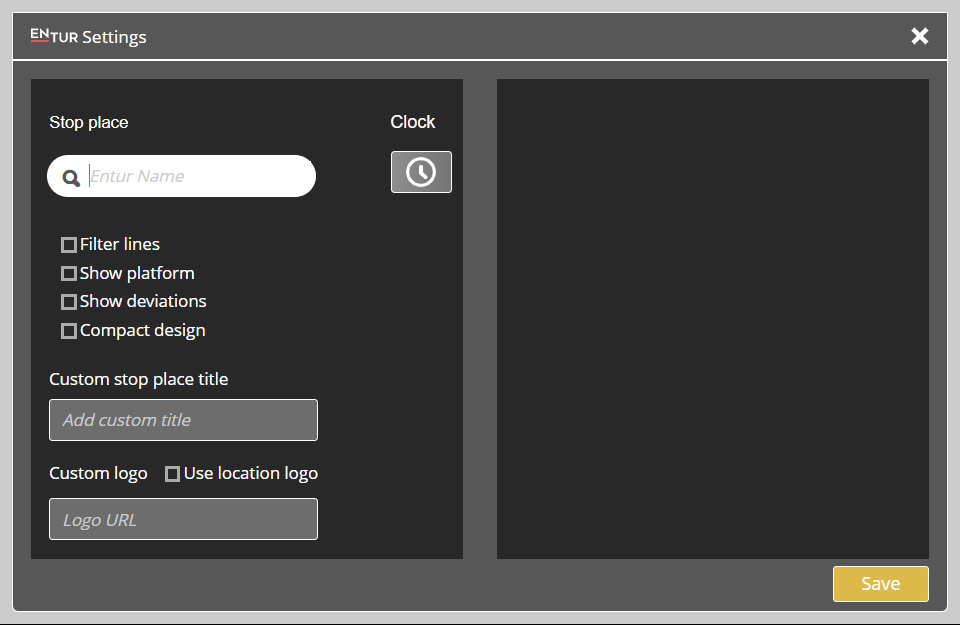
2. Drag-and-drop the widget, and search for your desired local area. This will open the EnTur configuration panel. Explanation of each option:
- Pick your stop place by typing in your desired stop place name. Click the autocomplete of your desired stop place location.
- Clock symbol toggles a clock on or off in the upper right corner
- Filter lines is a function where you can pick specific lines from the stop place you have chosen. You need to pick a stop place before you can pick lines.
- Show platform shows each departure's platform, if it has one
- Show deviations shows each departure's deviation, it is has one
- With compact design you can toggle if you want each departure to have a logo of the transportmode on each departure, or you want to have each transportmode in the title of the stop place
- Custom stop place title replaces the stop place title in the widget
- Custom logo replaces the EnTur logo in the upper left corner with your provided URL to a picture. The image filetype "svg" is recommended to use as the logo. If you toggle on use location logo, the widget will get the location logo of your location in DatabeatOMNI instead.
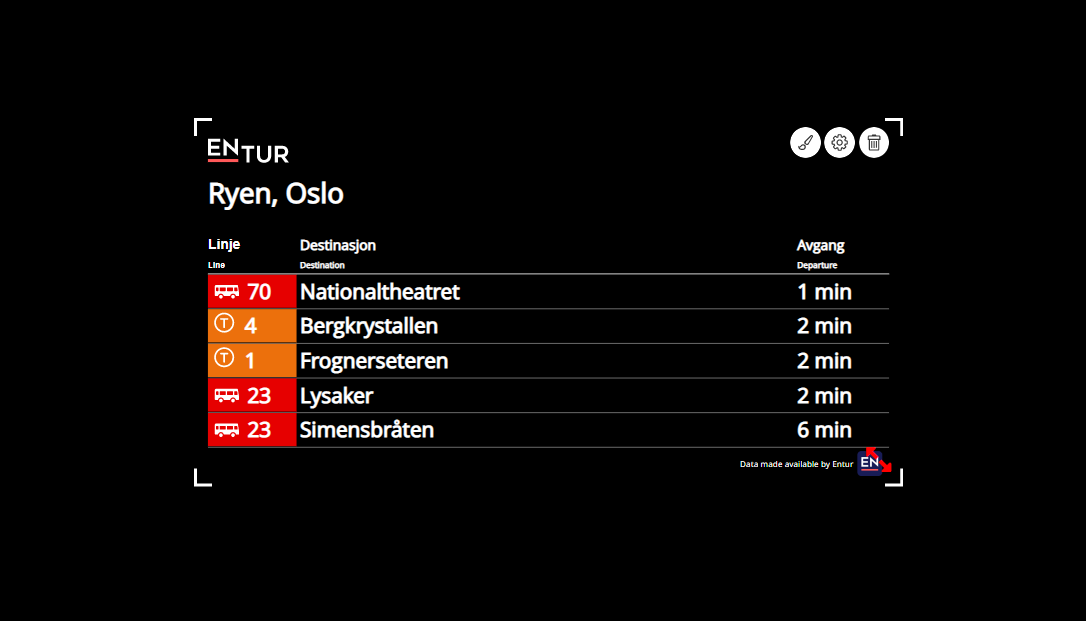
3. Adjust the size and placement by pulling the corners. If you want to edit the settings again, press the cogwheel. Click the paintbrush to customize some opacity and colors used by the widget.

5. Click on Publish to save the screen design. Once published, you will be notified when the screen design has been saved.