- Databeat Knowledge base
- Databeat Signage
- Screen Designer
How to add a text widget in DatabeatOMNI
With Screen Designer, you are able to design your content with widgets. Here's how you can add a text widget in DatabeatOMNI.
NB! Please note that all widgets published in Screen Designer will display on top of the content published in the channel. If there are multiple media files active in the playblock, the widget will display on the same spot, with the same settings for color and transparency, for all media files.
Create multiple playblocks If you wish to create a different screen design for specific content. Read more on playblocks here.
Video: How to add the Text widget in DatabeatOMNI.
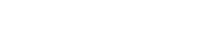
1. Drag and drop the Text widget from the left side of the interface to your content.

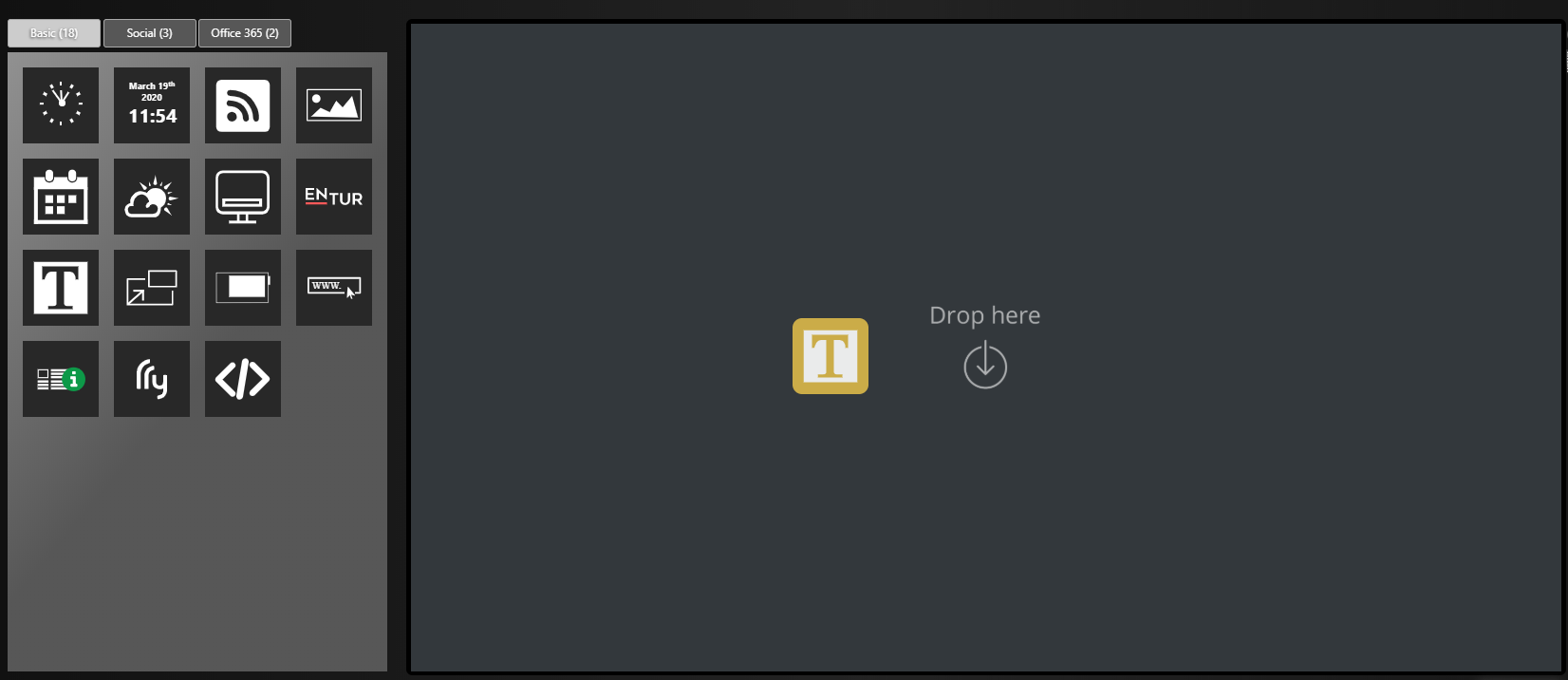
2. Configure your text
3. Settings from left to right:
- B: Bold text
- I: Italic text
- U: Underline text
- S: Strikethrough text
- Subscript and Superscript
- Font
- Size / px
- Font color
- Highlight color
- Remove formatting
- Ordered List
- Unordered List
- Outdent
- Indent
- Left-, Center-, and Right justify
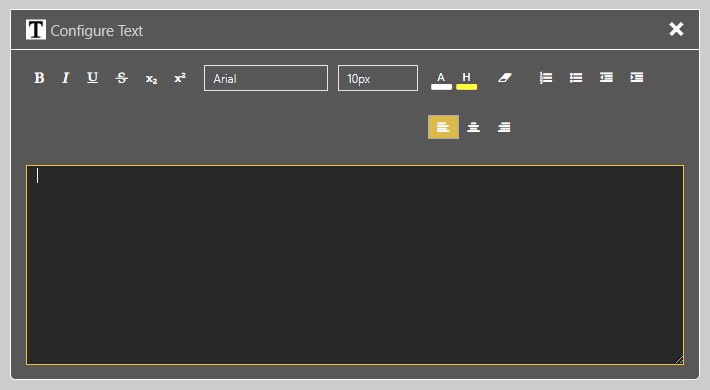
4. Adjust the placement and scale the widget to fit your content.

5. Click Publish when you are finished designing your widget.

Once you press Publish, you will be notified that your screen design has been saved. Head back to Home to see a preview of the new screen design on your channel.