- Databeat Knowledge base
- Databeat Signage
- Screen Designer
How to add an Analog clock widget in DatabeatOMNI
With Screen Designer, you are able to design your content with widgets. Here's how you can add an analog clock widget in DatabeatOMNI.
NB! Please note that all widgets published in Screen Designer will display on top of the content published in the channel. If there are multiple media files active in the playblock, the widget will display on the same spot, with the same settings for color and transparency, for all media files.
Create multiple playblocks If you wish to create a different screen design for specific content. Read more on playblocks here.
Video: How to add the Analog Clock widget in DatabeatOMNI.
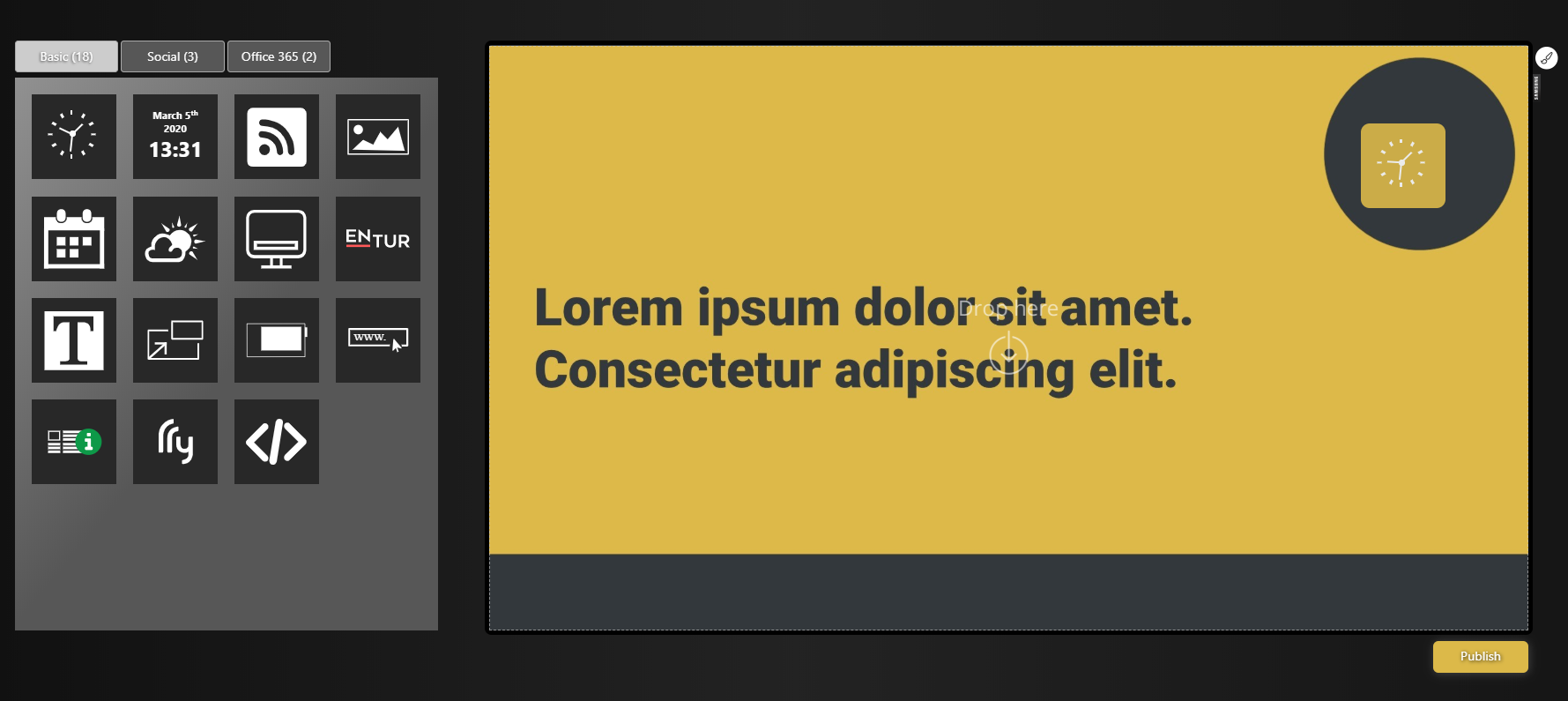
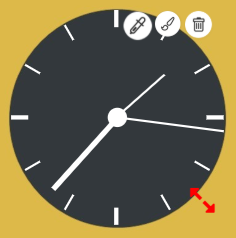
1. Drag and drop the Analog Clock widget from the left side of the interface to your content.

2. Adjust the placement and scale the widget to fit your content.

3. Change the color of the font and background by clicking the pencil.

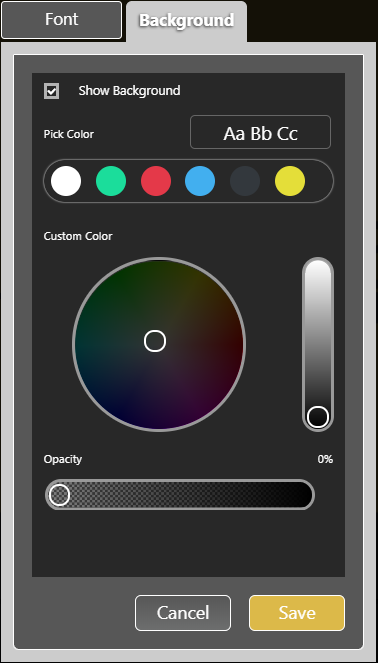
4. Select the tab for font or background, depending on the settings you want to edit.

5. Click Publish when you are finished designing your widget.