Many DatabeatOMNI users publish web pages to display on their screens. Mostly this is straightforward, but sometimes it is not. This is due to the many facets of web-pages. They may look the same, but they are not.
Yes, you can... Web widget (iframe) in DatabeatOMNI ScreenDesigner

General
Accessing web pages from your desktop or mobile devices is straight forward. Your device will typically have a recent Operating System and an updated web-browser (ie Chrome, Microsoft Edge, Firefox or Opera). Further, with your keyboard/mouse (or finger) you can select options and provide input, ie if you need to log in to get access. Finally, most modern devices have ample processing power to process and display complex web pages (that require local processing).
To display content on Digital Signage Screens you will need a player, that "speaks" to the publishing platform and shows content as published, designed and scheduled. This player can be an external computer (ie Windows or Android) or it can be an internal player (SoC) embedded on selected monitors, ie from Samsung, LG and Philips.
Hardware varies with the player, as does its operating system and version. Business hardware for 24/7 operation is designed more for stability than features and often comes with older and proven operating systems and web browsers. Some, unfortunately, very old and not very capable of displaying complex web pages.
Therefore, it is often simpler to display web pages on the DatabeatOMNI publishing platform (that itself is web-based) than displaying them on various Digital Signage monitors/displays. It has less to do with the DatabeatOMNI platform as it has with the respective hardware (the "player") that will display the content.
The DatabeatOMNI publishing platform supports web pages in two different ways :
- As a standard "media file" in full screen (Published from where you add Media files)
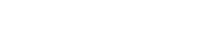
- As Widgets, by using the Screen designer. Widgets can display webpages, small or large as a window on top of your standard content. Making specific webpages from your information source or system is a very simple and efficient way to present your very own info on screens.
Network access
If you want to know more about general DatabeatOMNI/OMNIplay network access requirements, please read here.
NB! Responsive pages
On a general note, we urge the customer to use standard web pages as is. Too often it displays differently on a screen than it does on their PC. First, pages must be responsive and adapt to the screen resolution used to display the page. This is the same concept applied when developing webpages for various screens and resolutions.
For full screen webpages, resolution is typically 1920 x 1080 or more, 3840 x 2160 (16:9 format) but also various browsers show fonts/sizes differently (size varies from 1 - 2px). Developers should mind the size scale ratio and develop/test accordingly on Chrome, Firefox, Safari.
NB! Databeat is not responsible to fit webpages to screens, and support will direct the attention of such cases to this article.
Databeat do have contact with experienced developers, that are able to assist as a consultant, please contact sales@databeat.net for further assistance.
No Logins, but...
Many want DatabeatOMNI to display pages that are protected by a login. So far, we are unable to do that. It would require a freestanding device to log in without any users (most system owners would disapprove of that). However, we have made some really interesting things with Office 365 authentication, where we can display ie a PowerBI Dashboard based on Microsoft Office credentials, we are also working with Google credentials, and this may make the impossible, possible.
Other options may exist, but we would need to be in dialogue with the developers behind the URL to agree on principles to maintain security, integrity, and control.
1 - Published as "Media file"
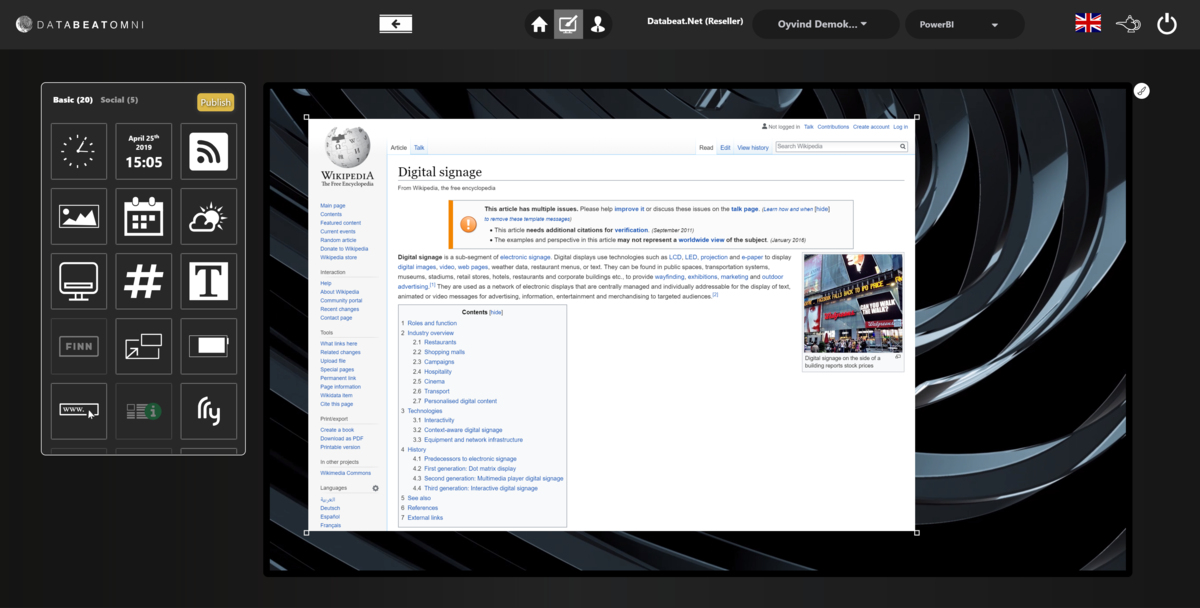
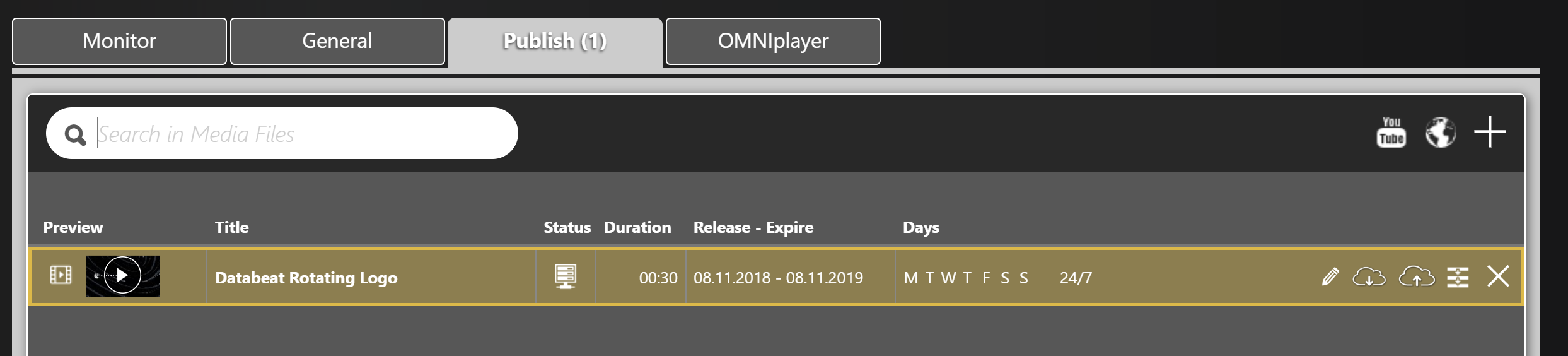
In DatabeatOMNI (Media -> Publish) users press + to schedule a Fullscreen Media File from the top right side. To publish a Web Page to run as full screen, press the Internet icon next to it. You will be asked to provide the URL. Please note: The OMNIplayer that will display the web page and send it to the screen will access this URL directly. Therefore it is important that not only your desktop has access to the URL (it may be on an internal network), but your OMNIplayer must also have access to the same URL.

Technical details
To display this web page different players use different methods and therefore may behave differently.
- Internal Players from Samsung (OS is Tizen) and LG (OS is webOS) does not have internal web-view control. So, webpages (URLs) are displayed in an iframe. For these, special permission from the hosted server will be needed, i.e., X-Frame-Options = ALLOW.
- External players (Internal for some Philips Models) based on Android and Windows have web-view control very close to the browser like feel. An iframe is not used, and special Iframe permissions are NOT needed.
2 - Published as Widgets
The DatabeatOMNI screen designer allow you to add frameless webpages as widgets, to cover only a small section of the screen, even "on top" of the main content. This allows for cool integrations (eh, without actually integrating) with your various systems and DatabeatOMNI. Some customers have made sophisticated and cool "integrations" this way. Here, users provide the URL. Again, note that your players MUST see the URL to be able to access it.

IMPORTANT :
- With this option, players are using iframe (also Windows and Android).
Therefore host server/site settings must be accordingly. i.e., X-Frame-Options = ALLOW. - Some system vendors may also grant access based on domain only. Then use domain-name :
www.databeatomni.net (Hosting DatabeatOMNI/OMNIplay).
More info about iFrame can be found here
Note
Viewing Experience
Viewing experience can be different from standalone web browsers. Features that may work on a standalone web browser, may not work within the controlled environment of Databeat OMNIplay.
Javascript - ECMA5 and ECMA6
We always recommend developing the website in the ECMA5 standard. As many Databeat OMNIplay screens are system-on-chip with older web engines and do not allow new ECMA6 scripting.
More recent players have updated engines and may support ECMA6. Devices that support ECMA6 have operating systems :
- Android 7.x and above
- LG WebOS (4.0)
- Samsung Tizen (SSSP6)
- Windows 10
Sorry, but some pages are just - tricky
See also the section above on "Responsive Pages".
Even if we would like to, the nature of web pages, servers and engines are so dynamic that we cannot guarantee that this always works. It should be tested before you decide to buy it. We can, however, provide you with some ideas on what may help. A good source for more info can be found here.
In order to make this work, relevant settings must be set on the server which host the web page and data must be displayed in certain ways and follow certain principles. One will need to discuss this matter with the developers or web admins and also know what method the server is set up to deliver.
Customers that need any assistance with this, please contact Databeat support. Service charges may apply for consulting, but don't worry too much yet, we will not charge for anything before we tell you and you agree.