- Databeat Knowledge base
- Databeat Signage
- Screen Designer
How to add a weather widget in DatabeatOMNI
With Screen Designer, you are able to design your content with widgets. Here's how you can add a weather widget in DatabeatOMNI.
NB! Please note that all widgets published in Screen Designer will display on top of the content published in the channel. If there are multiple media files active in the playblock, the widget will display on the same spot, with the same settings for color and transparency, for all media files.
Create multiple playblocks If you wish to create a different screen design for specific content. Read more on playblocks here.
Video: How to add a weather widget in DatabeatOMNI
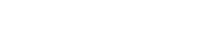
1. Drag and drop the Weather Widget from the left side of the interface to your content.

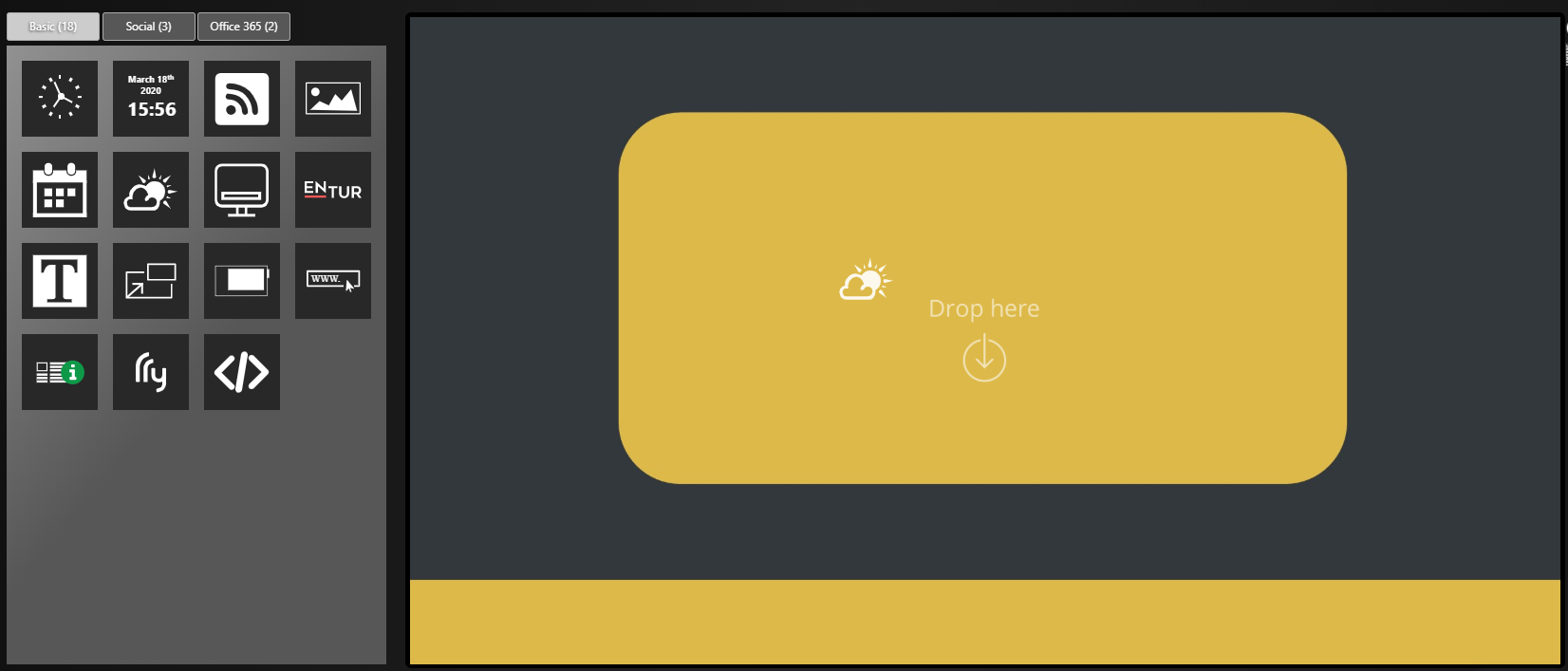
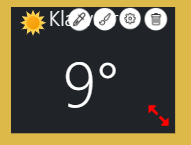
2. Change the color of the font and background by clicking the pencil, or enter setting by clicking the cogwheel.

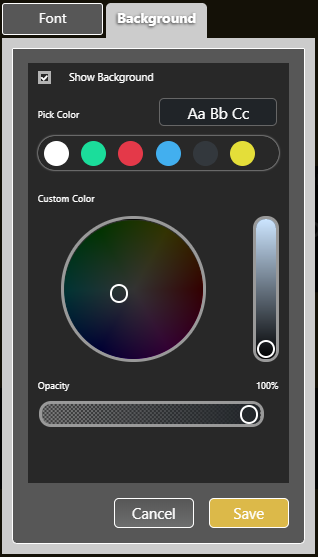
3. Select the tab for font or background, depending on the settings you want to edit.

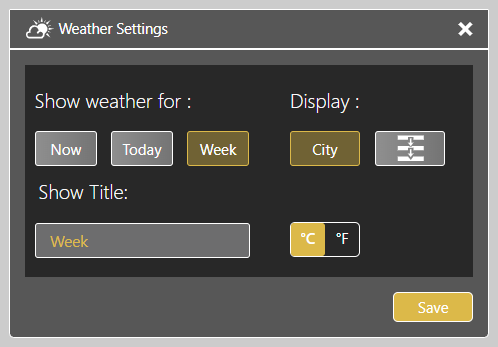
5. Click on the cogwheel for Settings
- Now, Today, or Weekly forecast
- Title
- Temperature (Celcius or Fahrenheit)
- City
- Orientation

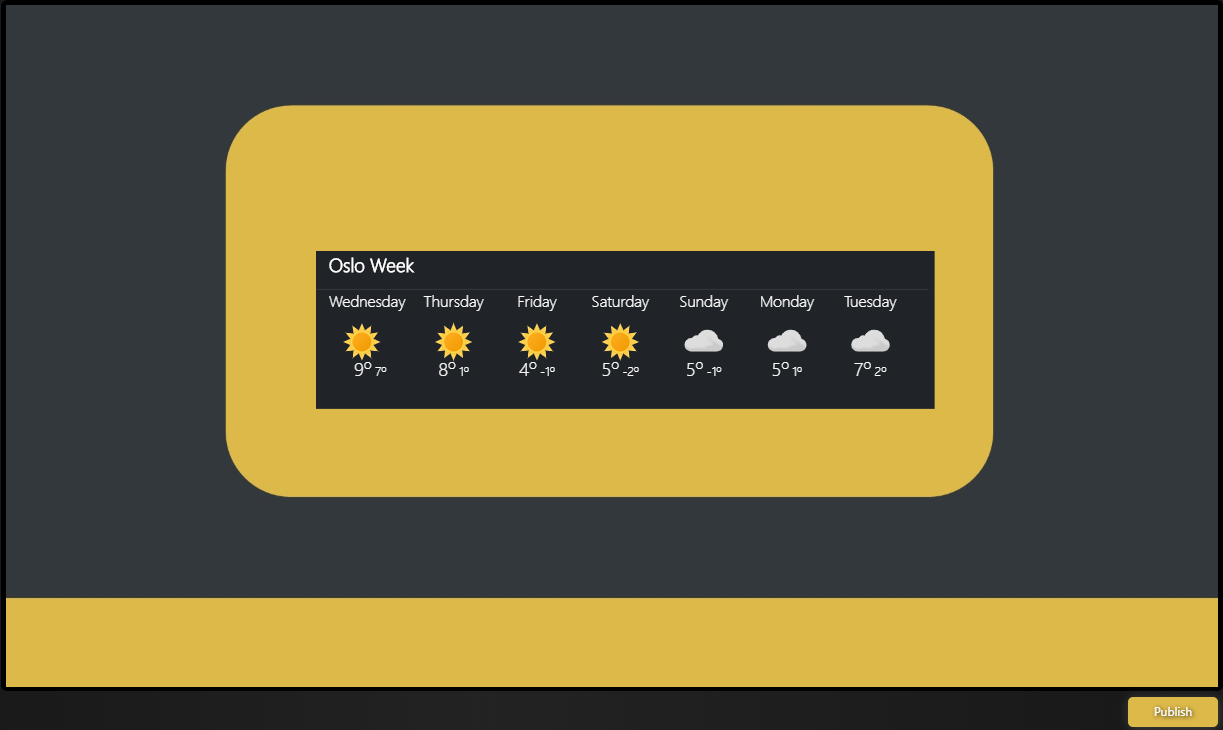
6. Click Publish when you are finished designing your widget.

Once you press Publish, you will be notified that your screen design has been saved. Head back to Home to see a preview of the new screen design in your channel.
Troubleshooting
To address issues with incorrect temperature display on the weather widget, refer to the troubleshooting steps outlined in the related article Resolving incorrect temperature display on weather widget for comprehensive guidance.