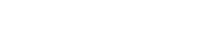
The TouchMenu feature in DatabeatOMNI enables a user to set up and personalize content for interactive touchscreens. Learn how to create your own TouchMenu channel that allows users to select content to view in this article.
Requirements
- Touchscreen(s) with built-in (SoC) or externally connected media player (Tizen or Android).
- One Databeat OMNIpro license per OMNIplayer.
- TouchMenu is only supported in landscape.
Enabling Touch
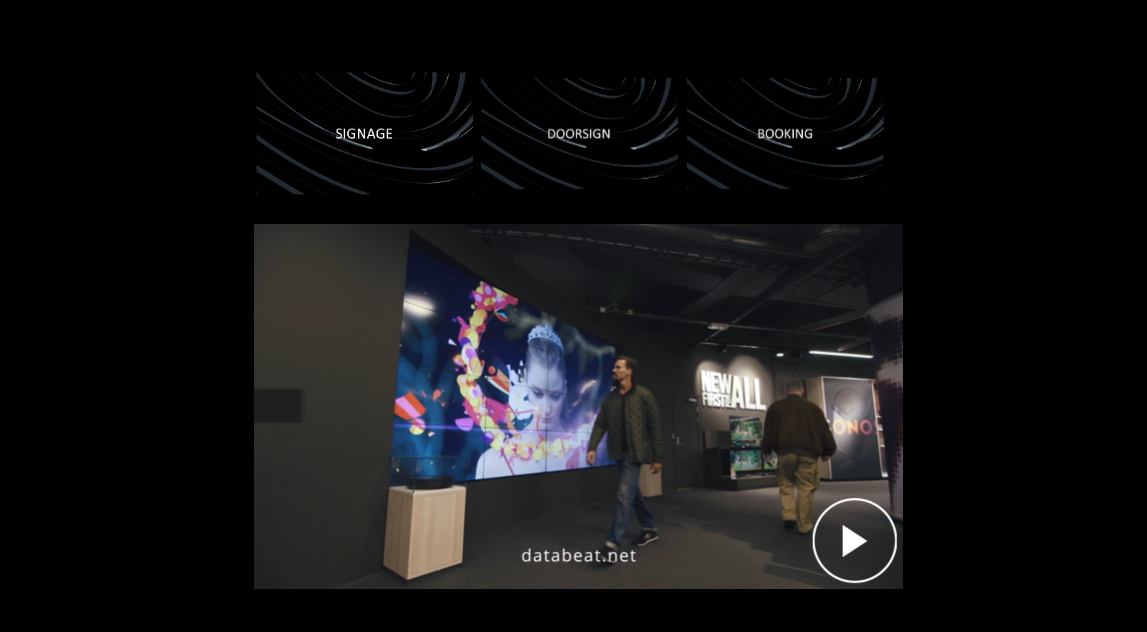
TouchMenu is enabled as a channel property.
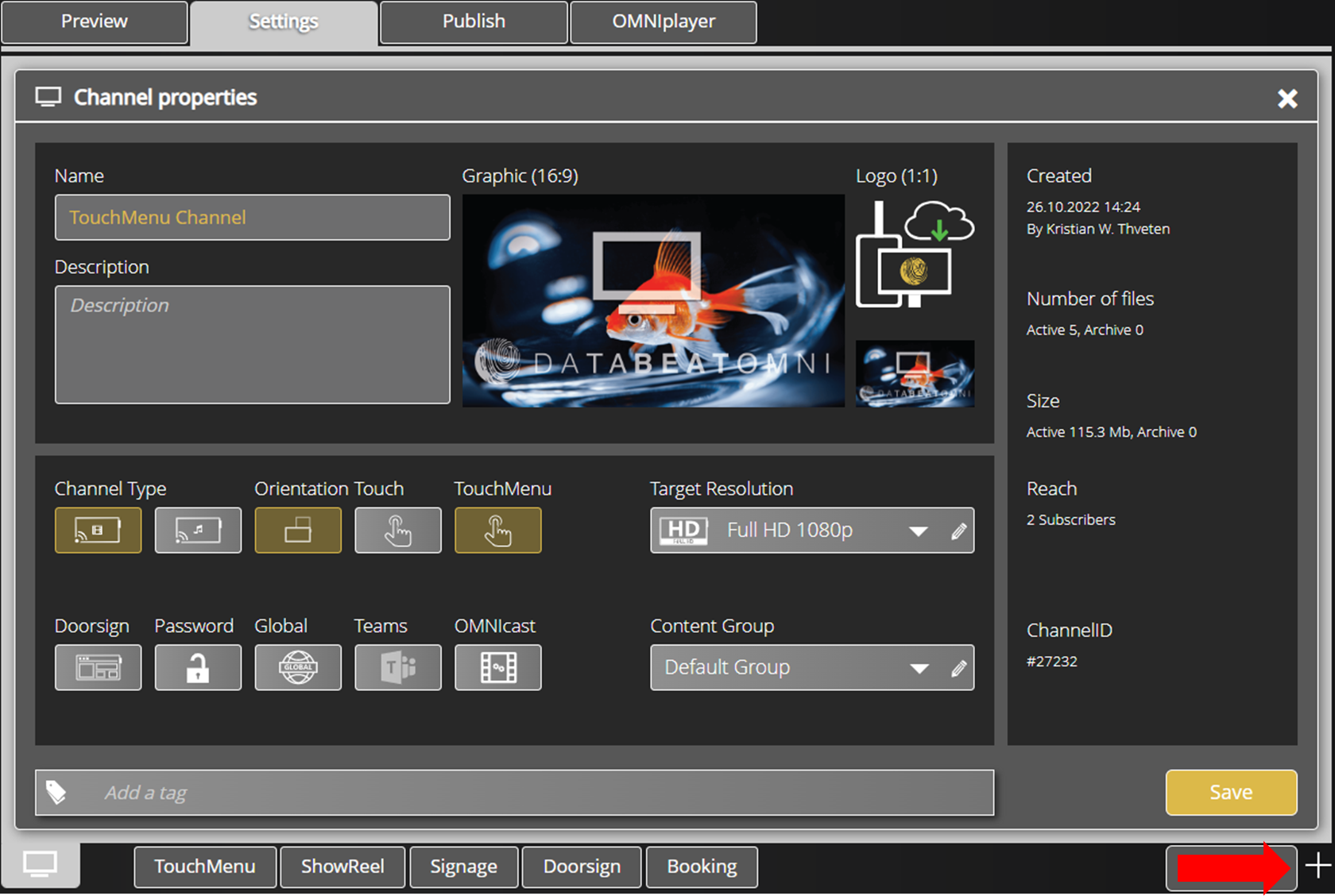
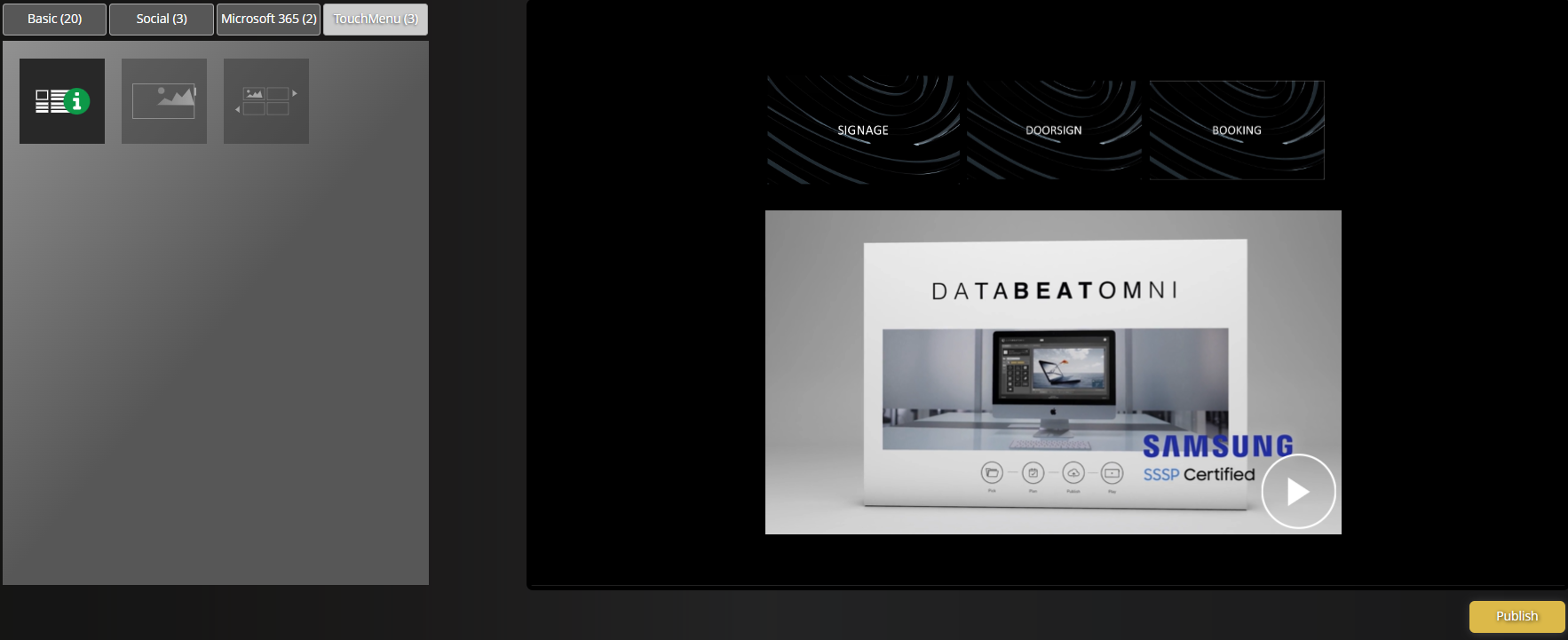
- Select channel.
- Select settings.
- Enable TouchMenu.

TouchMenu will automatically create two playblocks:
- TouchMenu. This playblock is used to personalize content with widgets to select, preview and play videos, image or graphics uploaded in the selected playblock. Use TouchMenu-widgets from Screen Designer to personalize the design. Interaction will activate the TouchMenu playblock instantly.
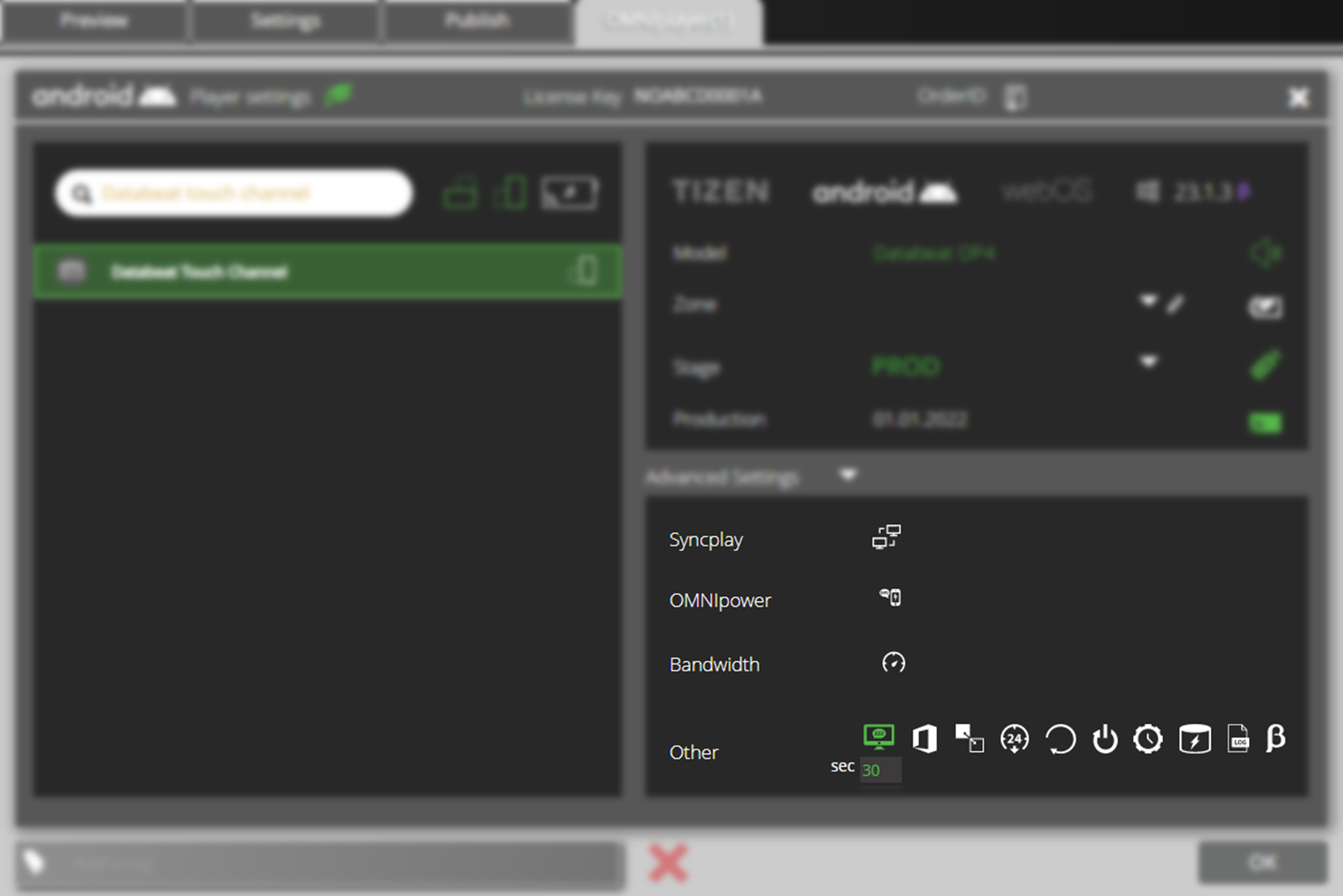
- ShowReel. Upload content that you want to display when the device is not interacted with. Set the timer for when the screensaver should be triggered from OMNIplayer settings.
Locations - OMNIplayer - Edit Media Player - Advanced settings - Screensaver.
This setting will only be available when assiging a touch-channel to a OMNIplayer.

Add more playblocks to the channel. Content uploaded in these playblocks can be viewed by clicking on the thumbnail by a user.
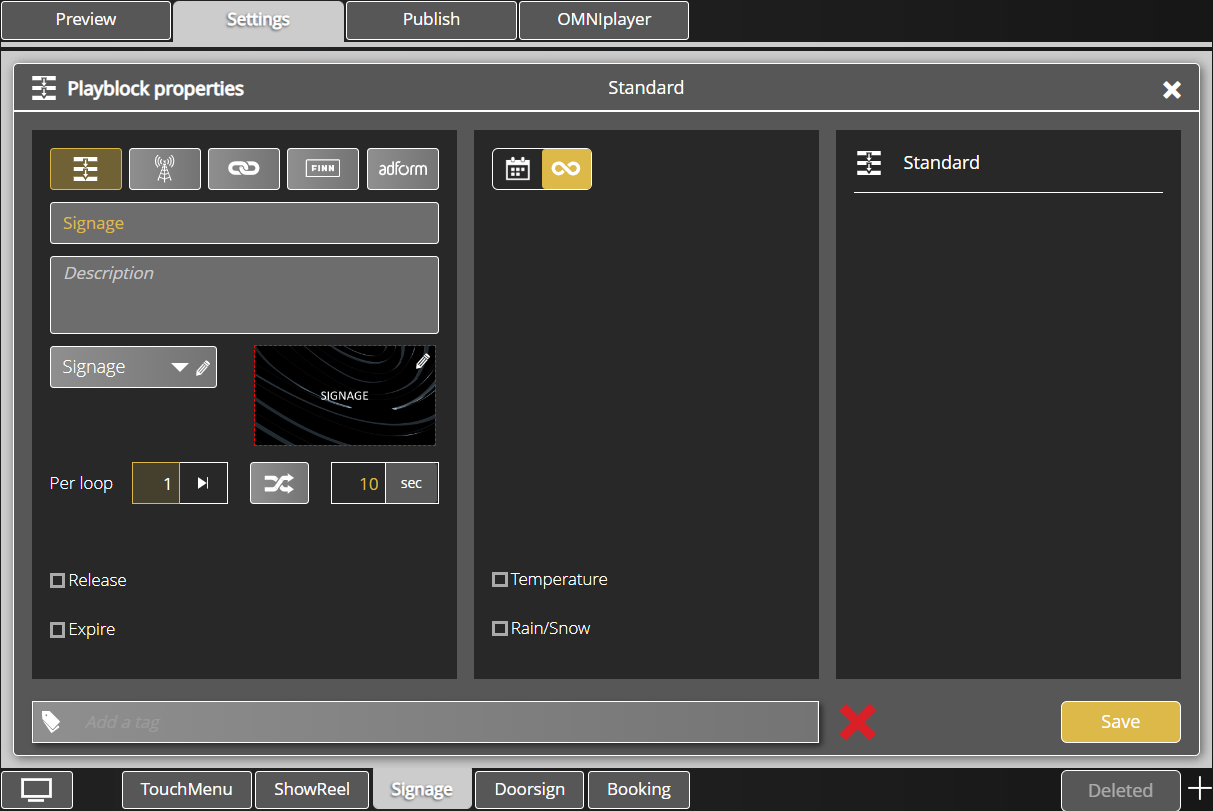
- Playblock. Create a new playblock from the settings tab.

- Thumbnail. Add graphics to be viewed as the thumbnail for the created playblock.

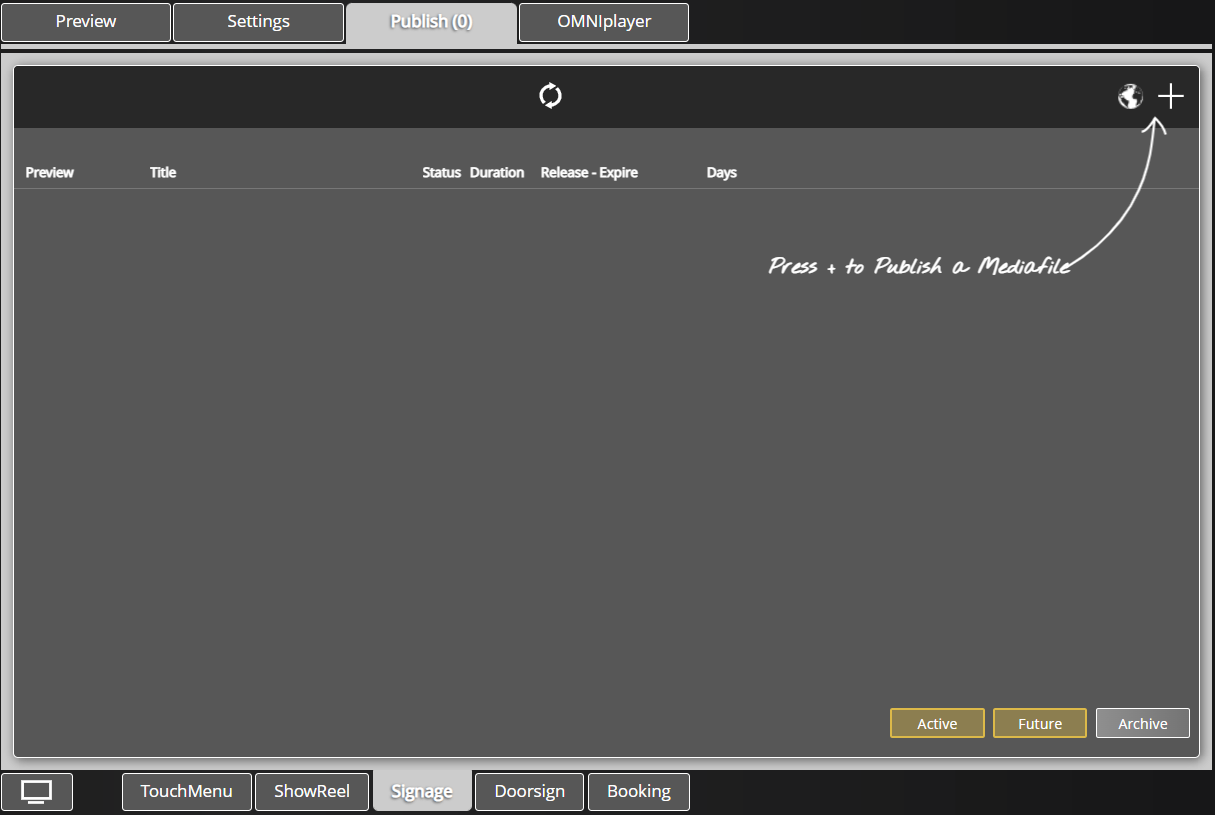
- Publish. Upload content in the playblock.
Learn more about publishing content here.

Design the layout
Use Screen Designer to design your screen layout. Access it by clicking on the Screen-designer icon in the header of the user interface menu.

- Info. Name and text to be displayed on screen for each item that users can select
- Preview. Preview window of the selected content. Touch play to activate fullscreen.
- List View. Content selector. Touch thumbnails to play content in the preview window.

- Drag-and-drop widgets to design and preview your TouchMenu channel.
- Press Publish to finalize the Screen Design.